这里我将写下我的电脑上面(macOS)的一些软件和工具,以及一些使用技巧(不定时更新)。
囿于丐版 MacBook Pro 孱弱的性能,下面的工具都是经过我筛选过的,只留下真正有用的部分。也不是所有的都列上,一些大家常用的就不列了。
# 应用
- Sublime Merge (opens new window)
一款高效的图形化 Git 工具 - Clipy: Clipboard extension app for macOS. (opens new window)
一款剪切板和文本片段工具 - FileZilla (opens new window)
FTP 工具 - Image2Icon (opens new window)
把图片转换为图标的工具 - Keka (opens new window)
压缩解压文件软件 - LICEcap (opens new window)
录屏为 Gif 的工具 - Microsoft Remote Desktop Beta (opens new window)
微软官方的远程桌面工具 - Optimage (opens new window)
图片压缩工具 - Pomy (opens new window)
一款倒计时工具 - ZeroTier One (opens new window)
一款组建私人局域网的工具 - Yank Note (opens new window)
我自己开发的 Markdown 笔记软件。这个软件里面我也写了不少小工具 (opens new window)
# VSCode插件
- Bookmarks (opens new window)
在项目中添加书签,方便跳转 - change-case (opens new window)
快速改变文本大小写形式,支持多种形式 - Code Spell Checker (opens new window)
拼写检查工具,能正确识别驼峰或下划线的形式 - Color Highlight (opens new window)
高亮代码中的颜色字符串 - EditorConfig for VS Code (opens new window)
统一项目的文本风格,如缩进,行末空白,文件末尾空行等 - File Utils (opens new window)
文件工具集 A convenient way of creating, duplicating, moving, renaming, deleting files and directories. - GitHub Copilot (opens new window)
人工智能写代码 - GitLens — Git supercharged (opens new window)
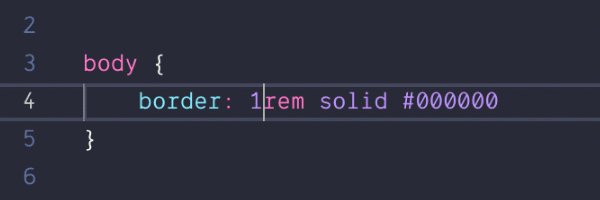
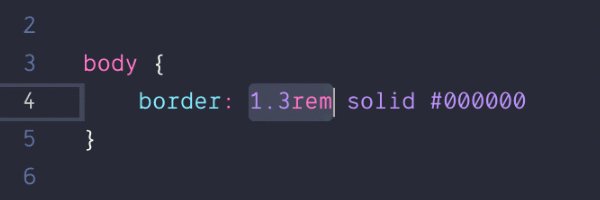
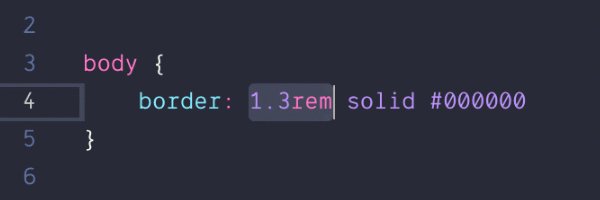
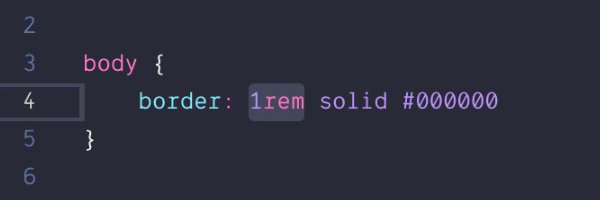
Git 增强 - Incrementor (opens new window)
使用快捷键快速改变数字![Img]()
- Path Intellisense (opens new window)
文件路径补全 - Sublime Merge for VSCode (opens new window)
快速唤起 Sublime Merge,以便查看当前文件/行的历史 - Toggle Quotes (opens new window)
使用快捷键快速切换引号形式 Toggle cycle " -> ' -> `
# 浏览器
下面的操作均用于 Chrome 浏览器
JavaScript Bookmarklet 书签
![Img]()
Chrome 支持在书签中嵌入 JavaScript 代码,可以很方便的运行一些常用的脚本。可参考这里添加 (opens new window)。- 获取选中文字字数,不用一个一个数啦
javascript:alert(window.getSelection().toString().length);1 - 编辑网页,改网页内容截图很方便,比 PS 还好用
javascript:document.body.contentEditable=true1 - 拷贝域名,从地址栏复制域名有点难选,这个点一下就成,很方便
javascript:(function(){function executeCopy(text) { var input = document.createElement('textarea');document.body.appendChild(input);input.value = text;input.focus();input.select();document.execCommand('Copy');input.remove();}executeCopy(window.location.hostname); })();1
- 获取选中文字字数,不用一个一个数啦
浏览器插件
- Imagus - Chrome Web Store (opens new window)
强烈推荐,鼠标悬停即可查看大图,非常方便 - Wappalyzer - Technology profiler - Chrome Web Store (opens new window)
嗅探当前网站是采用了什么技术。 - Vue.js devtools - Chrome Web Store (opens new window)
Vue 开发工具,必装 - React Developer Tools - Chrome Web Store (opens new window)
React 开发工具 - Vimium - Chrome Web Store (opens new window)
用键盘浏览网页 - uBlock Origin - Chrome Web Store (opens new window)
广告过滤 - Tampermonkey - Chrome Web Store (opens new window)
油猴脚本 - Octotree - GitHub code tree - Chrome Web Store (opens new window)
Github 浏览代码时候显示目录树 - LastPass: Free Password Manager - Chrome Web Store (opens new window)
密码管理器
- Imagus - Chrome Web Store (opens new window)
使用技巧
- 生成二维码
新版的 Chrome 自带生成二维码功能。不仅是可以生成当前页面的,也可以修改内容生成任意文本内容的二维码。不要网上找什么“草料二维码”了。 - 不少网站禁用了复制功能,我一般这样做
- 如果可以选中,选中文字,右键点击打印,从打印预览界面复制
- 如果禁用了选中或右键,那就打开控制台,元素审查,选中父级元素,控制台输入
$0.innerText再复制
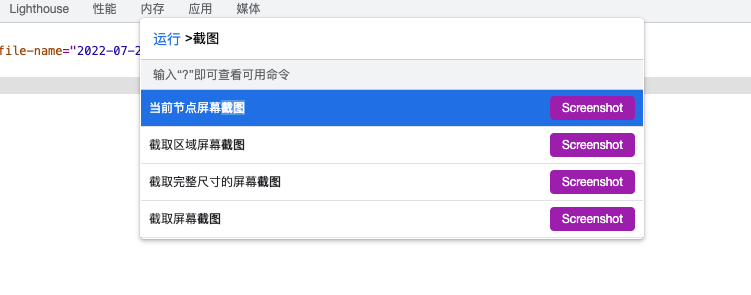
- 整个网页/某个元素截图
打卡控制台,按下Ctrl/Cmd + Shift + P,输入截图可以看到截图功能
![Img]()
- 清空网页缓存/Cookies
应用面板中可以删除 - 复制图片 Base64
源代码选项卡中找到图片,点击预览,右键 “以数据URI” 格式复制
- 生成二维码
# 命令行工具
- Homebrew (opens new window)
包管理器 - FFmpeg (opens new window)
超级强大的媒体处理器 - whistle (opens new window)
Node.js 实现的对前端程序员友好的代理抓包工具 - Pandoc (opens new window)
一款非常强大的文档转换工具 - Nmap (opens new window)
强大的网络扫描器 - jq (opens new window)
强大的 json 处理器 - 其他 Linux 工具
如 curl、wget、sed、vim、tar、nc 等等都是基操
# 其他
- Draw.io (opens new window)
自由的画图工具,有桌面版。基本什么图都可以画。飞书的流程图就是嵌入的这个。 - Mermaid (opens new window)
使用代码来画图,前端技术栈的。Github 天然支持嵌入。 - PlantUML (opens new window)
老牌的代码画图工具,Java 技术栈的,有点重 - Reveal.js (opens new window)
HTML 技术的演示工具
本文由「Yank Note - 一款面向程序员的 Markdown 笔记应用 (opens new window)」撰写